Welcome, come on in. To your right, you'll find a fine array of very good resources for web-based design. I've done a lot of research, continue to do more, and would love to hear from you if you've found other great design sites. Please don't hesitate to email me with questions or link/article suggestions. That's why we're here!
Sunday, November 27
Is it soup yet?
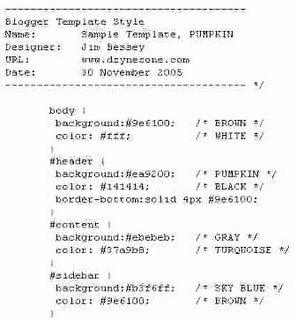
 told you we could build a basic blogsite and then apply our color group to it. That's where we're headed, soon. First, let's take a look at our highly simplified Style Sheet (image right).
told you we could build a basic blogsite and then apply our color group to it. That's where we're headed, soon. First, let's take a look at our highly simplified Style Sheet (image right).I've taken the liberty of labeling each of our new colors with actual English names, since the hexa-names are way too hard to memorize. These color names are mine, not the actual names of the exact hues we're using. You can do this, too, when you are mucking around in your own template and changing colors. It really helps keep things clear! Just be sure to use the /* your words */ format you see used in the graphic. (Whatever you write between /* and */ will be "invisible" as code for screen rendering. Cool, huh?)
So now we have a Style Sheet that inserts our sample colors into the four basic parts that are used in most blogsite designs. Remember, we're doing this as a SAMPLE: your template, the names of the parts of your site, and the format your designer used to list information will all be different. I never promised you a pumpkin garden, did I?
What's the point? Did you ever see that great Bill Murray movie, What About Bob?, the one with Richard Dreyfus? "Baby steps." That's what Bob keeps trying to take: baby steps. We're painting the house, not drawing up blueprints, for now. (If you really want to know all about Style Sheets, step by step, and you have a couple hours to spare, try Westciv's excellent TUTORIAL, which is also linked in the right-hand column.) Alright, then, back to our little sample site.
What happens to our blogsite when we change the color scheme? I never showed you what it looked like before, did I? That's because the colors were so boring that no one would want to use them. Picture the paint scheme at your old high school; that's close enough. Our new colors take us right out of high school, beyond our mythical dorm room, and into a very cool and stylish blog office. Okay, maybe I'm driving that metaphor too far down the road. In the next post, using the "picture's worth 1,000 words" philosophy, I'll show you what our color palette looks like, given the Style Sheet info shown above (and a whole lot more information, not shown, which tells your browser all about size, shape, and position). Scroll on down and have a look!

