Welcome, come on in. To your right, you'll find a fine array of very good resources for web-based design. I've done a lot of research, continue to do more, and would love to hear from you if you've found other great design sites. Please don't hesitate to email me with questions or link/article suggestions. That's why we're here!
Sunday, November 27
So what color is my "body"?
Every template has its own little quirks. Different web designers use various methods to achieve the look they want. If you change your current template to one by another author, you can see huge differences in the way the text inside is displayed. This can be very confusing. It's not just the code that differs, either; some designers use very neat and orderly systems, while others treat their templates the same way they used to treat their dorm rooms.
There's a reason for all this. In the world of HTML and Cascading Style Sheets (both are in your template), most of the white spaces simply don't matter. Your browser doesn't care about neatness AT ALL, only syntax. As long as the right characters are in the correct order, your computer
 won't mind a bit if the entire template is just one big run-on sentence. So much for what Mrs. Fiddlemocker taught you in Freshman English, huh? This is why we started with colors. Everybody has to have some colors somewhere; and they're usually easy to find.
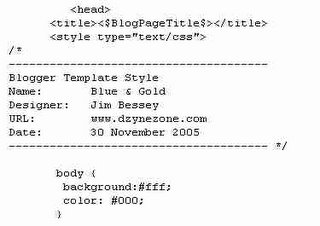
won't mind a bit if the entire template is just one big run-on sentence. So much for what Mrs. Fiddlemocker taught you in Freshman English, huh? This is why we started with colors. Everybody has to have some colors somewhere; and they're usually easy to find.Using this fake sample template, let's look at the part of your template called body. Everybody's got one of those, too. This body part is usually the big box that holds all the rest of the cool stuff in your template (and, so, your website). For simplicity's sake, I've shown only two attributes for the body of this website: a white background and black text. You don't have to have anything more than this. Your website would be unbearably boring, and fairly confusing in layout, but it would be there. Your browser would simply use default styles and colors for everything you failed to define. (The correct Blogger HTML language would have to be in place, too; but that has nothing to do with what we're talking about here. We're talking about colors, okay?)
If the sample graphic shown was your entire style sheet, you could change your website by fiddling with the two colors listed. You could even have a black blog with pink text, like we talked about earlier. Or you could have a pink blog with black print, but that would be kind of girly-girly, don't you think? Anyway, you have six very nice colors chosen, from your trip to Kim's color-scheme picker. (Six is enough. More than that might be worse than our infamous black dormroom!) How the heck can you find a place to use all six of those colors? That's where we are going to go next. Grab those six cans of paint, and follow me.

