Welcome, come on in. To your right, you'll find a fine array of very good resources for web-based design. I've done a lot of research, continue to do more, and would love to hear from you if you've found other great design sites. Please don't hesitate to email me with questions or link/article suggestions. That's why we're here!
Sunday, November 27
Color me Hexadecimal???

Do you have to change your base template to get the colors you want? Heck, no. You can dabble! Just like you might bring home some paint or fabric samples to splash around your rooms, you can fiddle with your template colors without much danger of permanent damage. Every template lists its color choices somewhere in the style sheet. You don't even have to know what a style sheet is to find some color, either. Today's challenging lesson (#3) is to learn the mysterious HTML and CSS code words that manipulate your website colors. Are you ready? Got a pen and a slide rule? Okay, then, here we go:
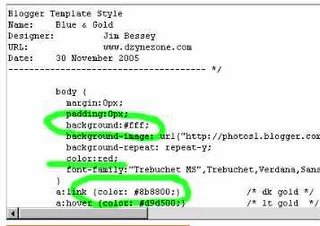
The code words for the background color(s) used in your template are: BACKGROUND-COLOR.
The code word used to define text color(s) is: COLOR.
Now that you've mastered that difficult lesson, we can continue. Take a moment, go to your Blog dashboard, and click Template. Start reading the text displayed in the window there, ignoring everything above the word body. Look for those magic code words. You won't have to look far. See the word background anywhere? That is acceptable shorthand for background-color. Don't let a little thing like that bother you yet. The trick is to look next to the word for the # sign right after the colon (:). You might even see an actual color-word, like "blue" or "red." Mostly you'll find HEXADECIMAL web color references. Like #fff. Right there, see it? Or maybe you've found #666666, which has nothing at all to do with the devil. Now we're ready to splash some paint around. That's next.

